Requisitos del Proyecto de Carta de Presentación
- Coachs Desarrollo
- 4 abr 2024
- 1 Min. de lectura
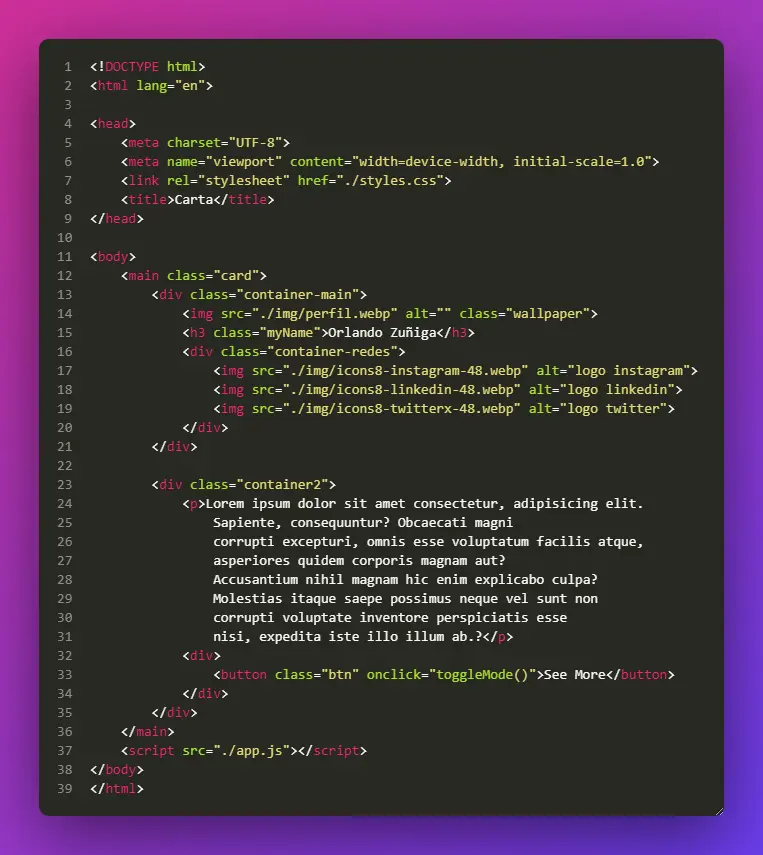
1. Estructura HTML:
Debes crear un archivo llamado index.html que será la base de tu proyecto.
En este archivo, deberás utilizar etiquetas HTML adecuadas para estructurar tu contenido, como encabezados, párrafos, imágenes, etc.
Asegúrate de incluir información importante como tu nombre, una foto y detalles de contacto.
2. Estilo CSS:
Debes aplicar un reset de estilos para establecer todo en cero y garantizar una base limpia para trabajar.
Define estilos para dos temas diferentes: claro y oscuro. Esto incluye la elección de colores, tamaños de fuente y márgenes.
Asegúrate de también definir estilos específicos para elementos individuales como tu nombre, la imagen y cualquier botón que utilices.
3. Interactividad JavaScript:
En un archivo separado llamado app.js, necesitarás escribir una función llamada toggleMode().
Esta función deberá cambiar entre los temas claro y oscuro cuando alguien haga clic en un botón en tu página.
4. Compatibilidad y Validación:
Antes de terminar tu proyecto, asegúrate de probar cómo se ve y funciona en diferentes navegadores y dispositivos para garantizar que todos puedan verlo correctamente.
Además, es útil verificar tu código HTML y CSS para asegurarte de que no haya errores que puedan causar problemas.
5. Documentación:
Es una buena práctica utilizar comentarios en tu código para explicar lo que estás haciendo en diferentes partes del mismo. Esto puede ayudar a otros (y a ti mismo) a entender tu código más fácilmente.
Siguiendo estos pasos, podrás crear tu propio proyecto de carta de presentación utilizando HTML, CSS y JavaScript. ¡Buena suerte!
HTML:


Comments